AI-POWERED SCHEDULING
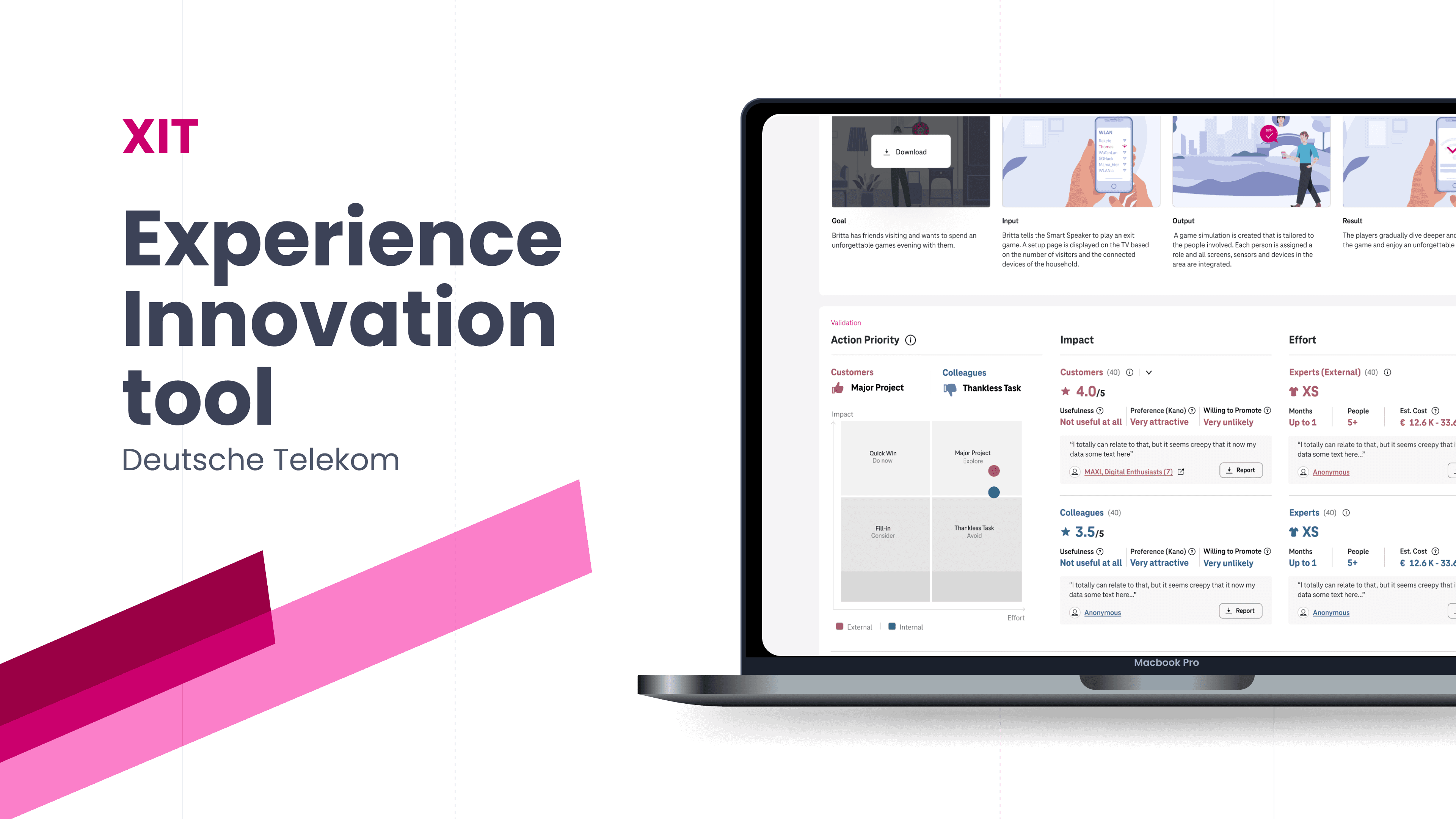
Experience Innovation Tool
Our client, a leading telecom company, aimed to revolutionize idea collection and innovation within the company by creating a proprietary platform that facilitate the rapid creation of a comprehensive database of validated ideas. This tool streamlined the process of collecting, analyzing, and managing new product / feature ideas, providing valuable insights by testing them with colleagues and target users and prioritises them for strategic decision-making.
Timeline
This project has been in progress since 2021, and I've been a key contributor while also balancing other smaller projects
Background
A leading telecommunications company sought to enhance its customer experience strategy by centralizing and standardizing its use case / idea repository. The existing process was fragmented, with unstandardized templates and decentralized storage, making it difficult to efficiently search, prioritize, and leverage use cases for strategic planning and future product innovation
Challenge
The company faced the challenge of organizing and analyzing a large volume of use cases collected across various product segments. The data was primarily stored in document format, hindering effective search,
Goal
To address these challenges, the company aimed to implement a new use case management process, supported by a robust digital tool. This tool would streamline use case collection, validation, and analysis, providing valuable insights into customer needs, technical feasibility, and the potential impact of use cases on the business.
Objective
Below were some of the key objectives of this project
Centralized Repository: Establish a centralized platform for storing and managing use cases.Standardized Templates: Implement standardized templates for use case documentation.
Efficient Search and Analysis: Enable easy searching, filtering, and analysis of use cases.
Data-Driven Decision Making: Provide data-driven insights to support strategic planning and resource allocation.
Transparency: Increase transparency in the use case management process.
My Role
As a member of the initial six-person design team, I've evolved into the lead designer for F1studoz on this project. In addition to managing my design tasks, I'm actively involved in managing design team from the studio side, sprint planning, design handovers, prioritizing tasks, and conducting UX quality checks prior to production and UX Writing
This category details the step-by-step approach taken during the project, including research, planning, design, development, testing, and optimization phases.
Discover and Planning
Diverge -> Coverage
Diverge: Explore the problem space, gather insights, and identify user needs and pain points. Converge: Synthesize findings and define the problem statement.
Design
Diverge -> Coverage
Diverge: Generate ideas and brainstorm potential solutions.
Converge: Select the most promising ideas and define the problem statement.
Deliver
Diverge -> Coverage
Diverge: Prototype and test the selected solutions.
Converge: Iterate on the prototypes based on feedback and refine the final
Testing & Optimization
Throughout the development process, we conducted rigorous user testing to ensure optimal compatibility and performance. By gathering user feedback through beta testing and analyzing usability metrics, we were able to iteratively optimize the app based on user satisfaction
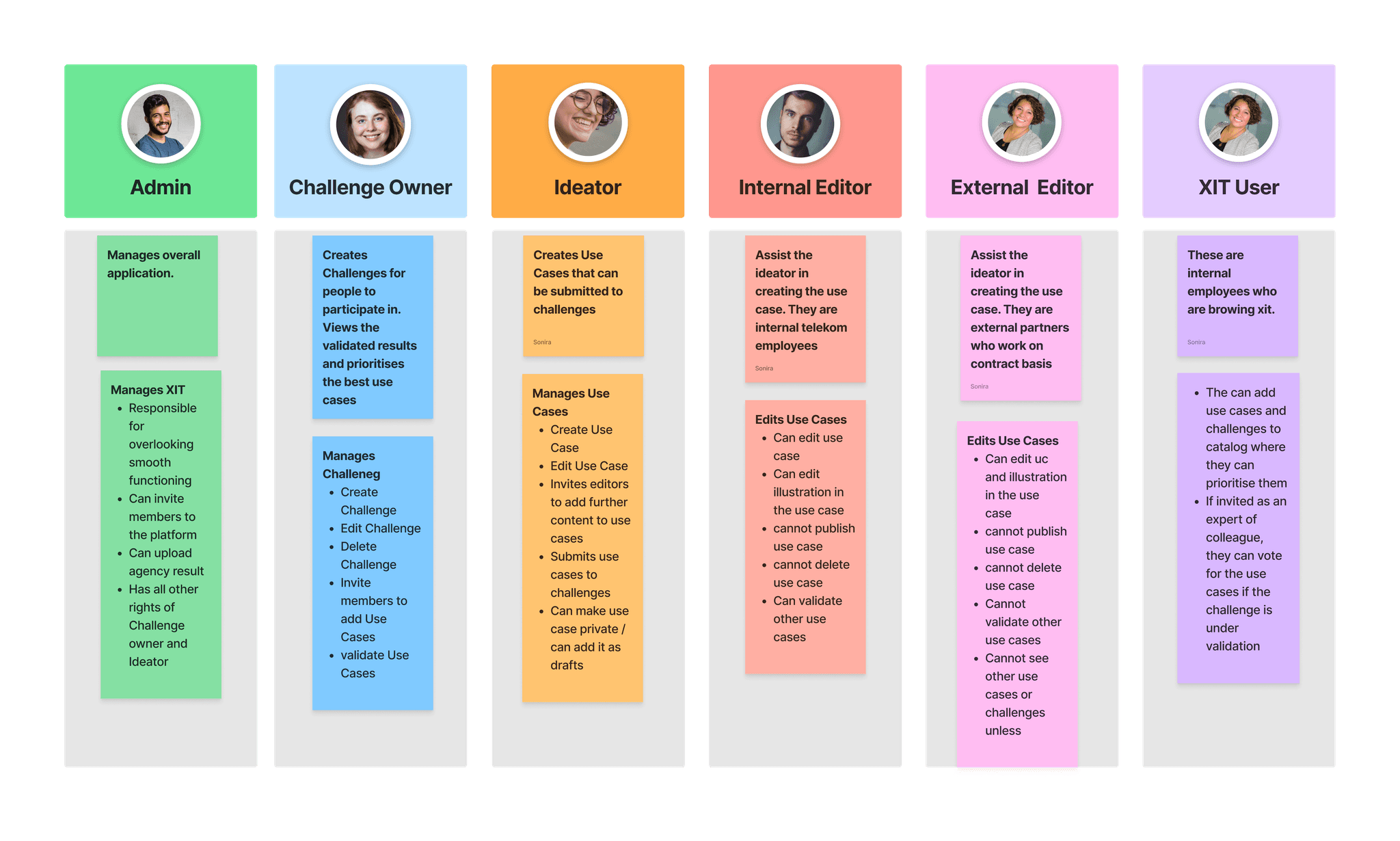
Requirement Gathering
We began this phase by gaining a basic understanding of the platform's concept and familiarizing ourselves with its terminology. Together with the team, we defined user roles and access rights within XIT

Diverge | Key findings
Deutsche Telekom users are dispersed across various countries, each with its own unique language. Despite this diversity,many teams within different sub-domains document their ideas using internal repositories, leading to a significant loss of valuable content The application should be intuitive, clear, and fast, allowing users to easily store, reuse, and find inspiration in their ideas.
While not intended to replace Jira or other prioritization tools, our application aims to be a user-friendly, engaging, and cutting-edge complement to these existing solutions
Management can use this application to plan and visualize their innovation roadmap.
Planning
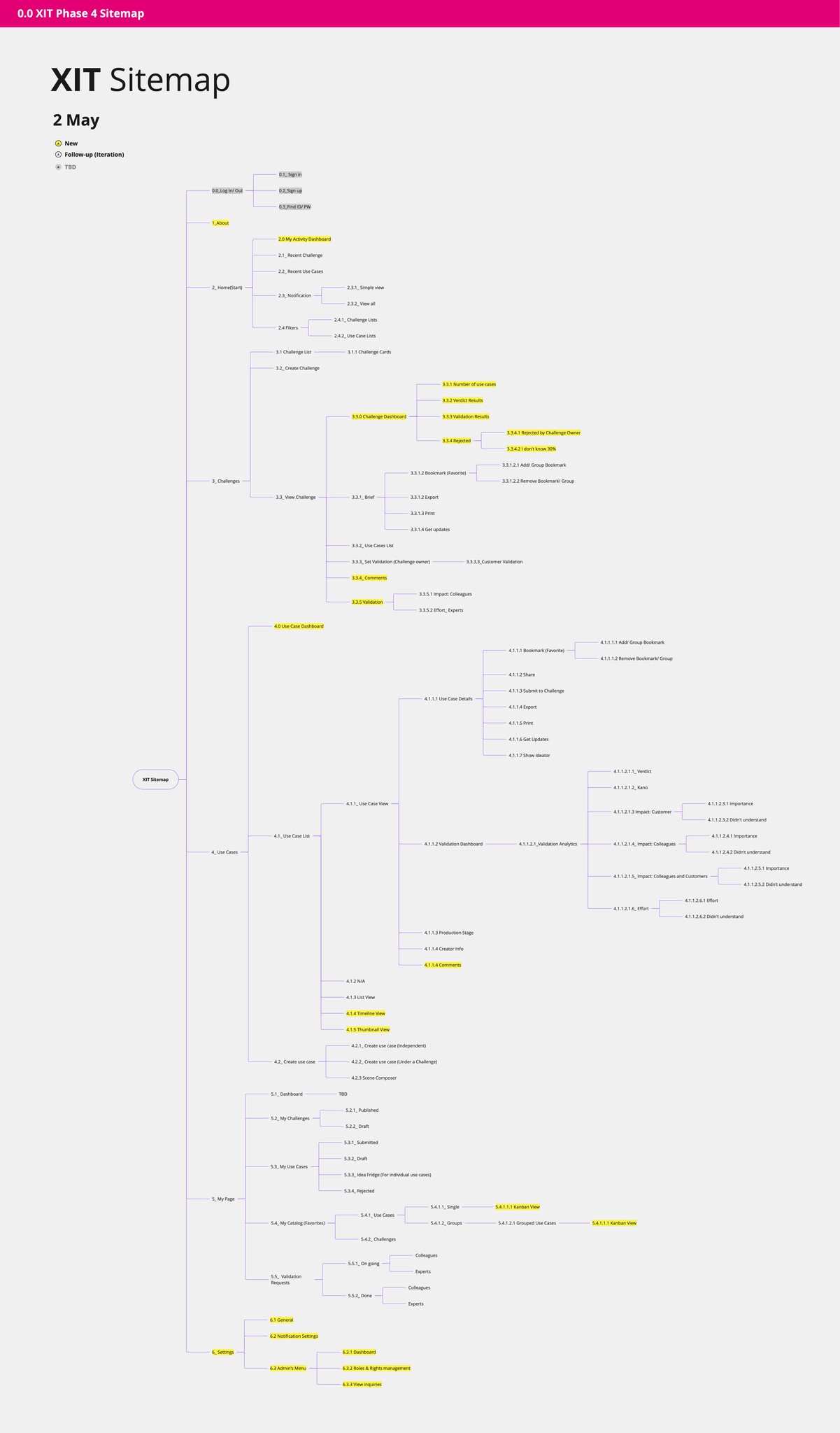
Site Map
Understanding Complexity: The sitemap helped visualize the intricate relationships between pages and flows within the large application.
Developer Clarity: It provided developers with a comprehensive overview of the application's structure, facilitating efficient development.
Design Focus: By identifying key pages, the sitemap allowed you to prioritize your design efforts, ensuring that the most important features were addressed first.

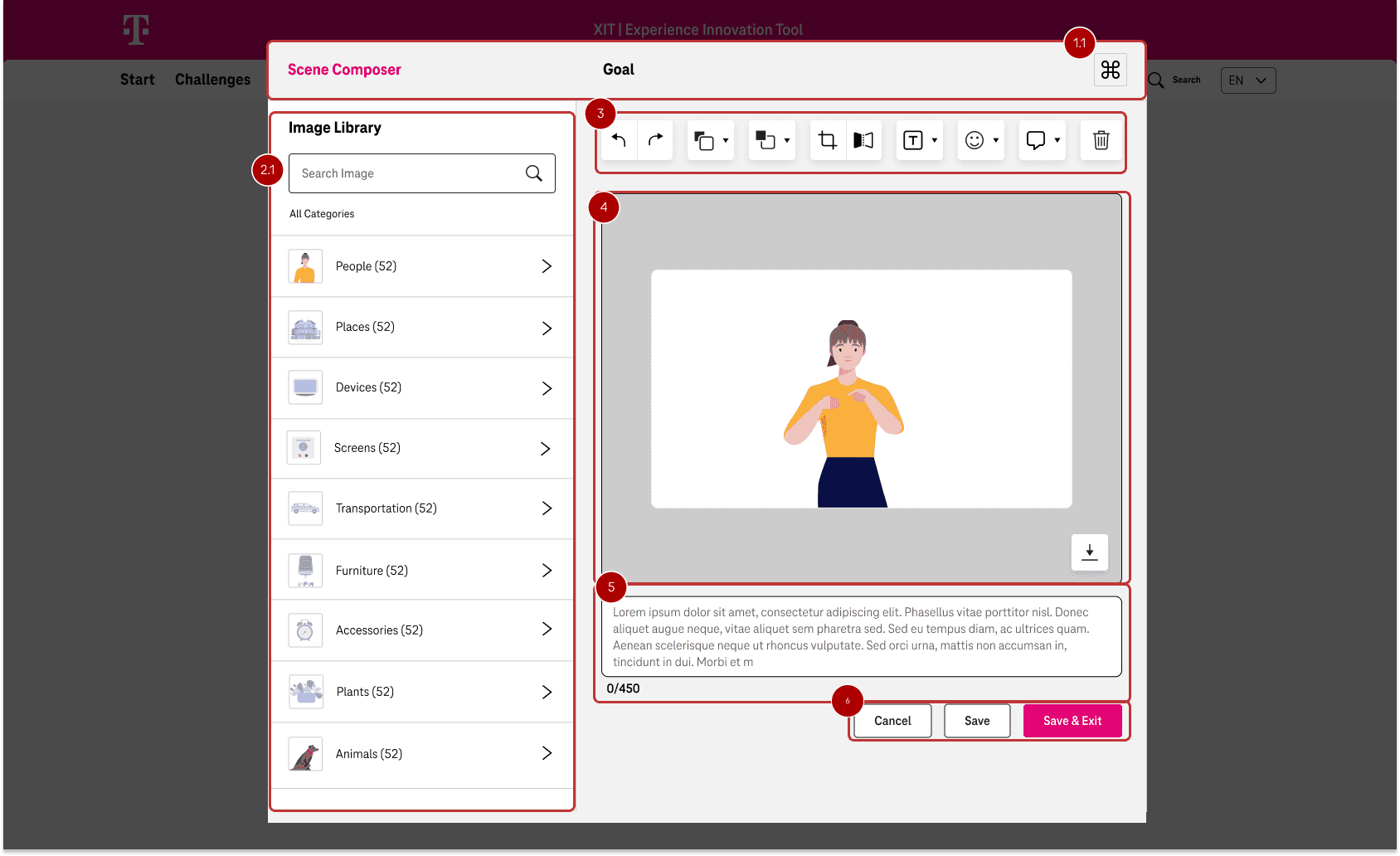
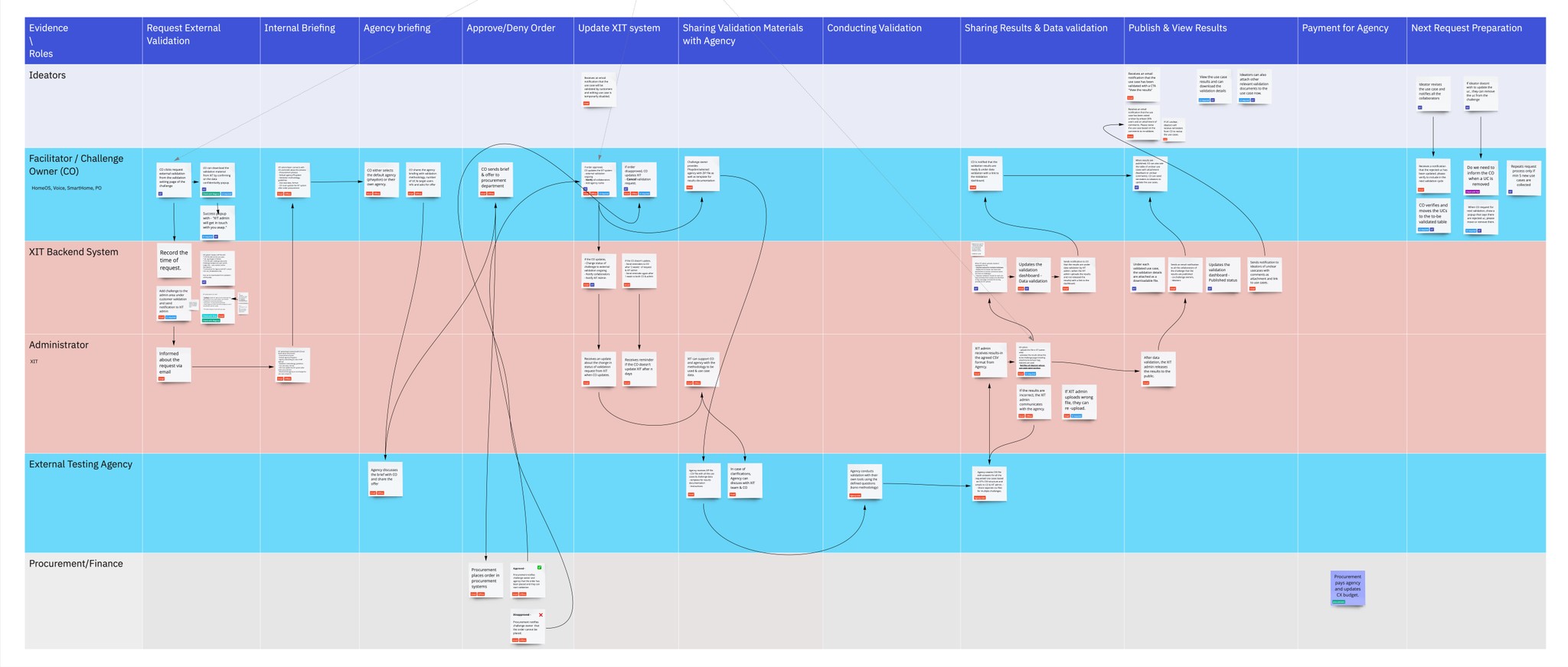
Concept Development
In this process we developed the most promising concepts that the users would use to complete basic tasks. A service blue print was considered when we had to provide both internal and external validation. Its implications on different screens was then picked up in the year 2023

Above is a snapshot of validation blueprint for voting a use case
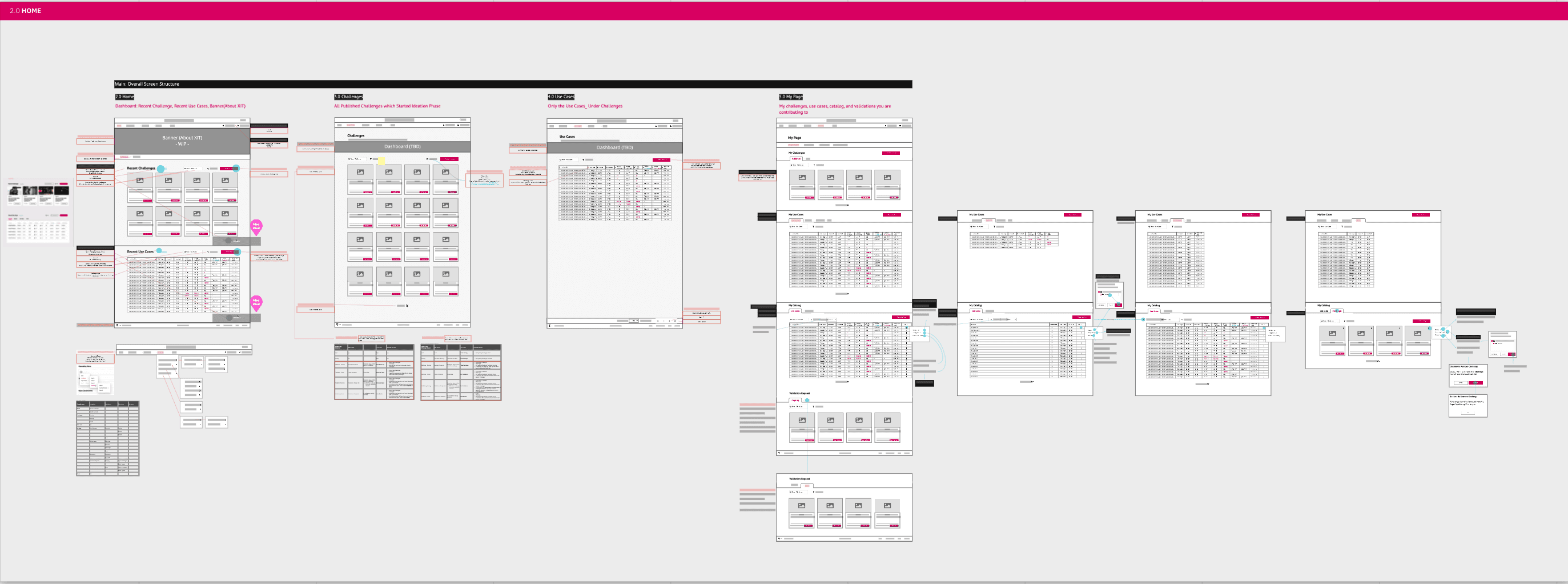
Wireframes
Based on the user roles, multiple flows had to be developed and edge cases were documented through initial wireframes, thus making it easy to go back to the drawing board in this stage

The flow above covers the journey from the start page to Challenges Page, My XIT and Use Case page
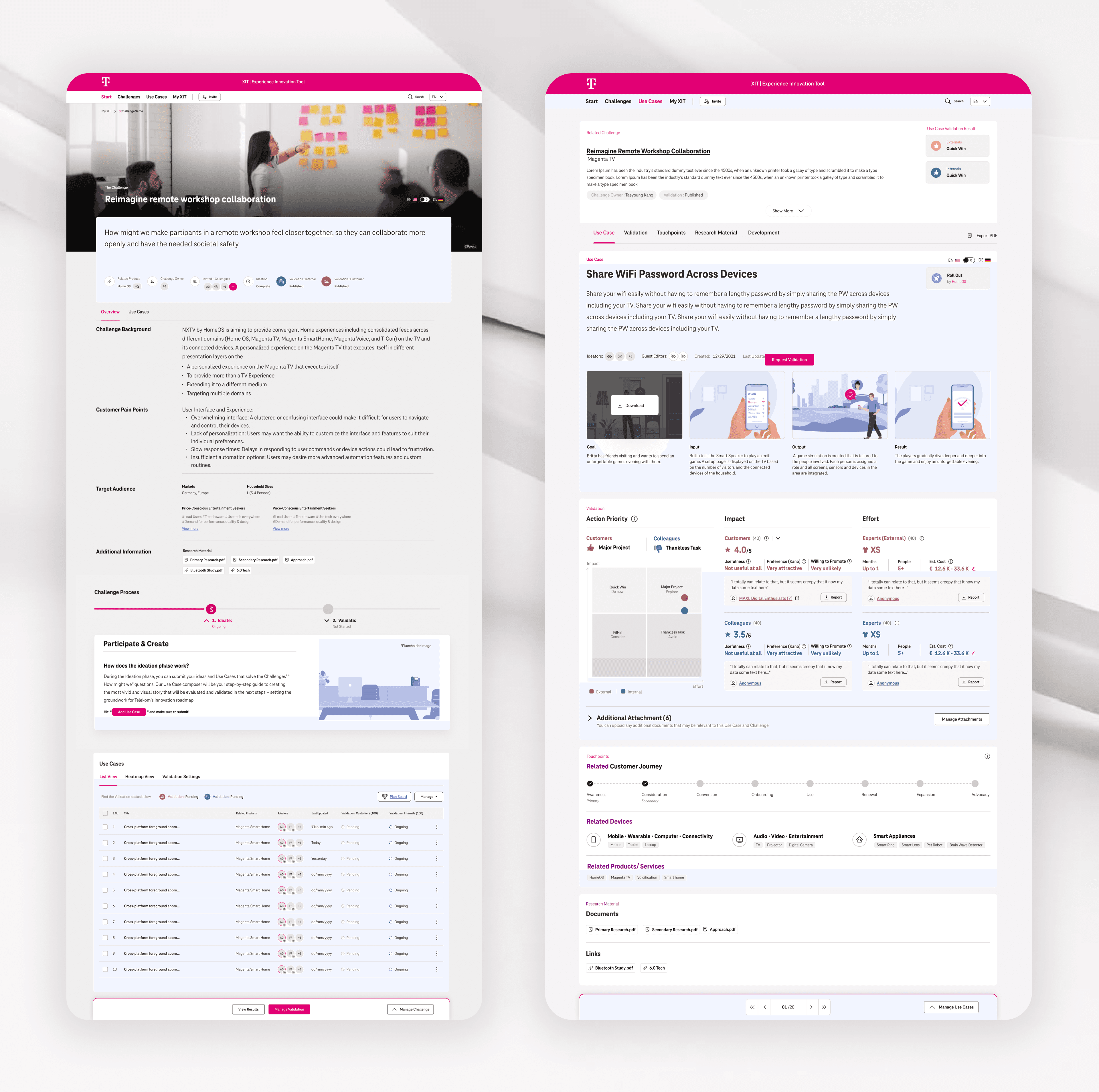
3, Visual Design

Challenge Details Page and Use Case Details Page

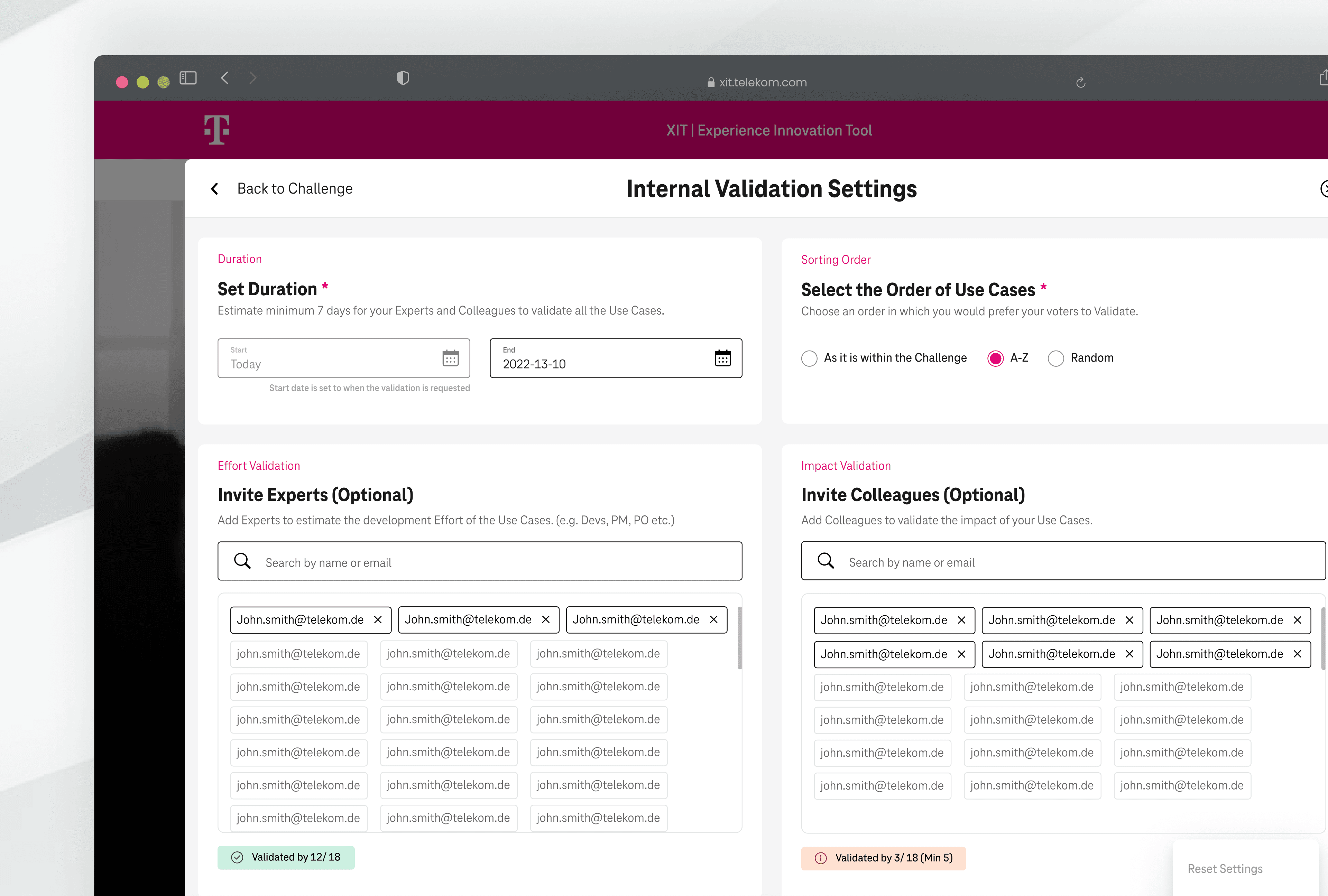
Internal Settings Page

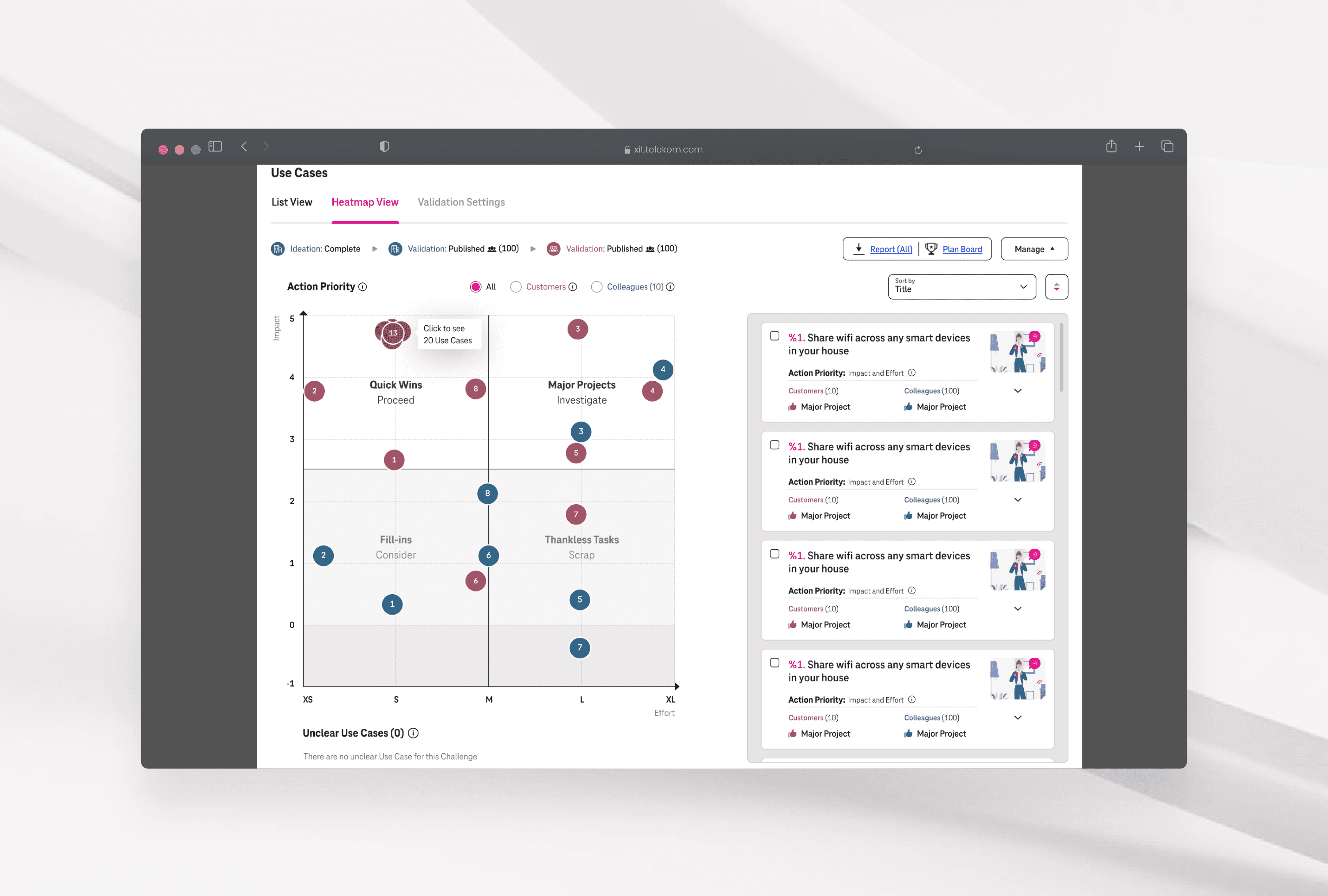
Heatmap View in Challenge Details Page
Feedback
Throughout development, we've been actively gathering feedback from both developers and users We've incorporated user insights to streamline the application's user experience and minimize the learning curve. For instance, we've implemented multiple pop-up flows to enhance intuitiveness and prevent errors by guiding users through the process.

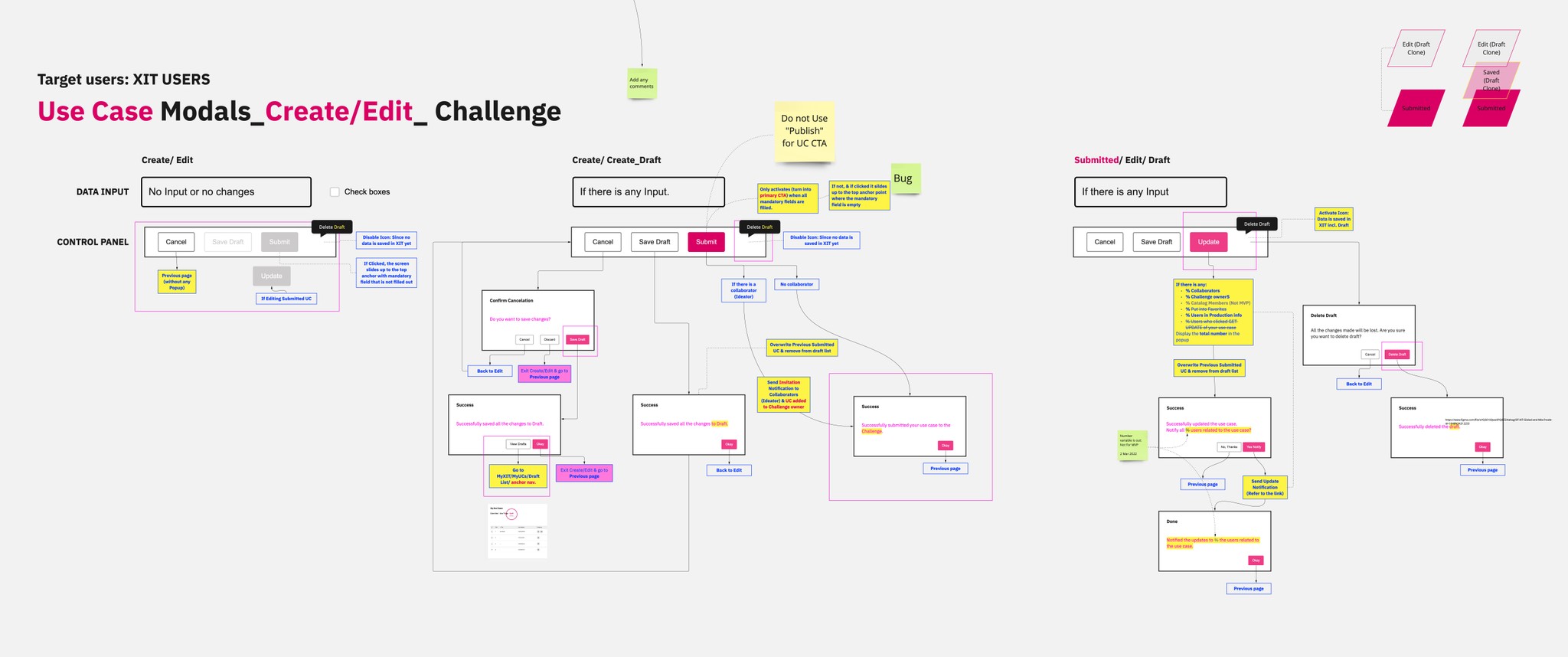
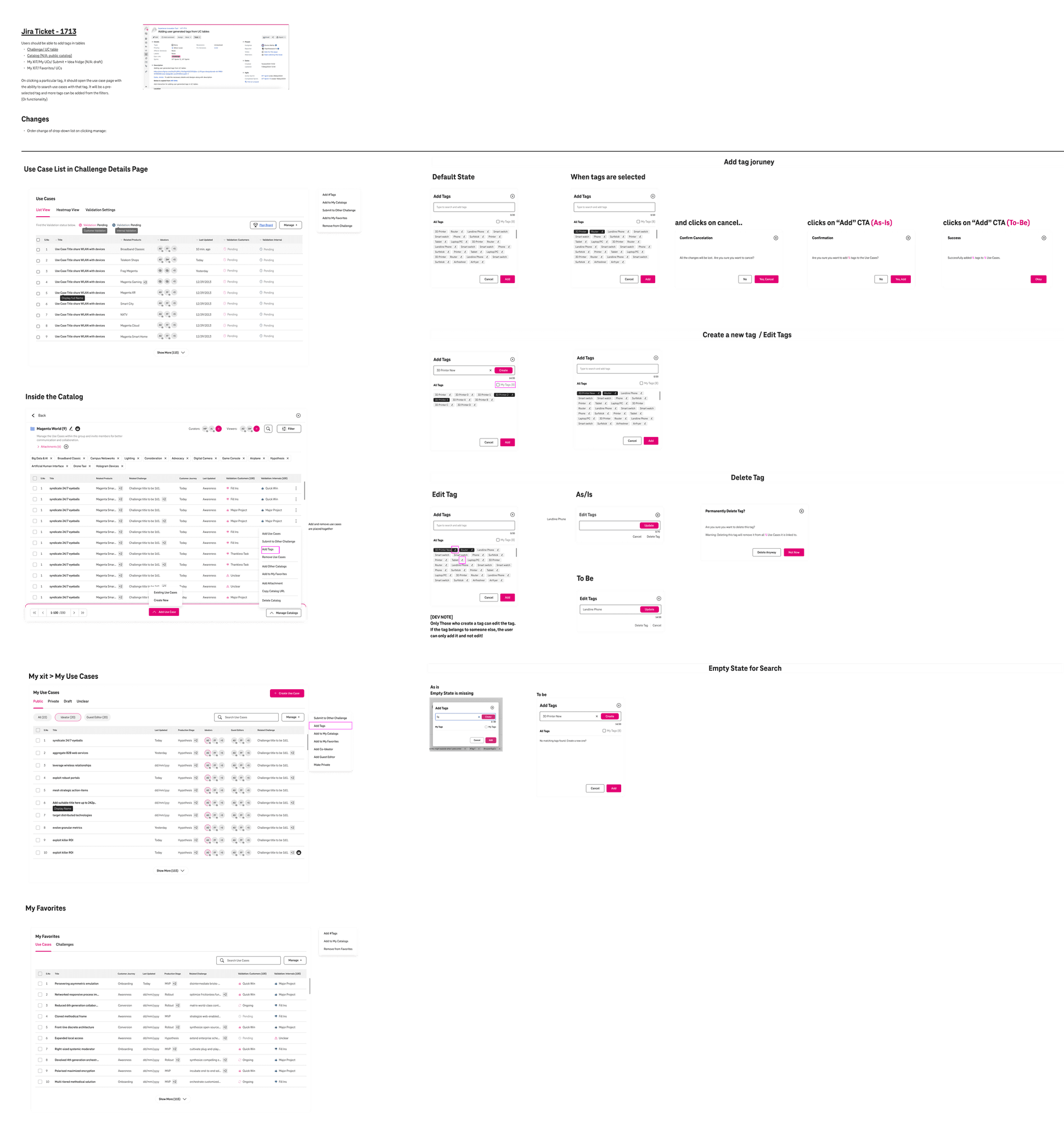
I'm responsible for identifying and fixing bugs, as well as improving existing features. I generally provide developers with detailed specifications for enhancements. The image below depicts an enhancement ticket in Jira and the associated workflow in Figma, which explains how to enhance the yag functionality to meet user demands.

Impact
Despite being in development, XIT has gained widespread adoption among Telekom colleagues worldwide. While facing reduced funding, XIT remains a prioritized project at Telekom. Our goal is to continue development and implement the external expert voting process by the end of the year
Increased Engagement Rate
After the latest push, we have seen an increase in engagement rate by over 30%.
Cost Efficiency
Over 7 projects have been green-lit. In all, XIT plans to save 32 Million Euros for Deutsche Telekom
Growing User Base
Over 800 Telekom users have started creating use cases and 1680 have created challenges. Recently 6000 fresh users have been invited to validate challenges